javascript에서 모바일/pc 여부를 확인하려면 navigator.ugeragent 값이 필요하다.
navigator는 사용자 에이전트(브라우저 등 웹에 접근하는 프로그램)에 대한 정보를 가지고 있는 객체로
다음과 같은 속성을 가지고 있다.
| bluetooth | 현재 문서의 Bluetooth 객체를 반환합니다. Web Bluetooth API의 기능에 접근할 수 있습니다. |
| clipboard | 시스템 클립보드의 읽기, 쓰기에 접근할 수 있는 Clipboard 객체를 반환합니다. |
| connection | 장치의 네트워크 연결 정보를 담은 NetworkInformation 객체를 반환합니다. |
| contacts | 사용자에게 사용자의 연락처 목록에서 항목을 선택하고 그 항목의 제한된 세부 정보를 웹사이트나 애플리케이션과 공유할 수 있게 하는 ContactsManager 인터페이스를 반환합니다. |
| cookieEnabled | 쿠키 설정을 할 수 있으면 참, 아니면 거짓을 반환합니다. |
| credentials | CredentialsContainer 인터페이스를 반환합니다. 사용자 인증 정보를 요청하거나, 로그인 및 로그아웃 등 중요한 인증 관련 이벤트가 발생한 것을 사용자 에이전트에게 알려줄 때 사용합니다. |
| deviceMemory | 장치의 메모리를 기가바이트 단위로 반환합니다. 근삿값으로, 실제 값을 가장 가까운 2의 배수로 반올림한 후에 1024로 나눠서 제공합니다. |
| geolocation | 장치의 위치 정보에 접근할 수 있는 Geolocation 객체를 반환합니다. |
| gpu | 현재 브라우징 맥략의 GPU 객체를 반환합니다. WebGPU API의 진입점입니다. |
| hardwareConcurrency | 중앙처리장치의 사용 가능한 논리 코어 수를 반환합니다. |
| hid | HID 객체를 반환합니다. HID 장치에 연결하고, 연결된 HID 장치를 나열하고, HID 장치에 대한 이벤트 처리기를 부착할 수 있습니다. |
| ink | 현재 문서의 Ink 객체를 반환합니다. Ink API의 기능에 접근할 수 있습니다. |
| keyboard | Keyboard 객체를 반환합니다. 키보드 레이아웃 맵을 가져올 수 있고, 물리적 키보드의 키 입력 캡처를 켜고 끌 수 있습니다. |
| language | 사용자의 선호 언어(주로 브라우저 UI 언어)를 나타내는 DOMString을 반환합니다. 언어를 알 수 없는 경우 null을 반환합니다. |
| languages | 사용자에게 알려진 언어 목록을 나타내는 DOMString 배열을 반환합니다. 정렬 순서는 사용자의 언어 선호도입니다. |
| locks | 새로운 Lock 객체를 요청하거나, 기존 Lock 객체를 질의할 수 있는 LockManager 객체를 반환합니다. |
| maxTouchPoints | 현재 장치에서 지원하는 최대 동시 터치 지점의 수를 반환합니다. |
| mediaCapabilities | 주어진 형식과 출력 형태에 대한 인코딩 및 디코딩 능력을 알아낼 수 있는 MediaCapabilities 객체를 반환합니다. |
| mediaDevices | MediaStream 객체를 반환합니다. 사용 가능한 미디어 장치들의 정보를 가져오고(MediaDevices.enumerateDevices()), 사용자의 컴퓨터와 사용자 에이전트가 지원하는 미디어 제약 조건 속성을 알아내고(MediaDevices.getSupportedConstraints()), 미디어 접근을 요청할 수 있습니다(MediaDevices.getUserMedia()). |
| mediaSession | 현재 재생 중인 미디어에 대한 메타데이터를 브라우저에게 제공할 때 사용하는 MediaSession 객체를 반환합니다. 브라우저는 이 데이터를 전역 미디어 컨트롤 UI 등에 표시할 수 있습니다. |
| onLine | 브라우저가 온라인 상태인지 나타내는 불리언 값을 반환합니다. |
| pdfViewerEnabled | 브라우저가 PDF 파일을 탐색할 때 인라인으로 표시할 수 있으면 true, 그렇지 않으면 false를 반환합니다. |
| permissions | Permissions 객체를 반환합니다. Permissions API의 권한을 질의하고 상태를 변경할 수 있습니다. |
| presentation | Presentation API 참조를 반환합니다. |
| serial | Serial 객체를 반환합니다. 직렬 포트를 제어할 수 있는 Web Serial API의 진입점입니다. |
| serviceWorker | ServiceWorkerContainer 객체를 반환합니다. 연관 문서(associated document)의 ServiceWorker에 대한 등록, 제거, 업그레이드, 통신 기능을 제공합니다. |
| storage | StorageManager 싱글턴 객체를 반환합니다. 사이트/앱에 할당된 저장 공간 권한을 관리하고, 남은 공간을 계산할 때 사용합니다. |
| usb | 현재 문서의 USB 객체를 반환합니다. WebUSB API의 기능에 접근할 수 있습니다. |
| userActivation | 현재 창의 사용자 활성화 상태에 대한 정보가 포함된 UserActivation 객체를 반환합니다. |
| userAgent | 현재 브라우저의 사용자 에이전트 문자열을 반환합니다. |
| userAgentData | NavigatorUAData 객체를 반환합니다. 사용자의 브라우저와 운영체제에 대한 정보를 제공합니다. |
| virtualKeyboard | 화면에 보이는 가상 키보드를 제어하기 위해 VirtualKeyboard API의 참조를 반환합니다. |
| wakeLock | WakeLock 인터페이스를 반환합니다. 화면 깨우기를 잠그도록 요청하거나, 화면을 어둡게 하기, 끄기, 화면 보호기 표시하기를 방지할 수 있도록 요청할 수 있습니다. |
| webdriver | 사용자 에이전트가 자동화에 의해 제어 중인지 나타냅니다. |
| windowControlsOverlay | WindowControlsOverlay 객체를 반환합니다. 데스크톱 PWA 제목표시줄의 형태에 대한 정보를 제공하고, 형태가 변화하는 것을 감지할 수 있는 이벤트도 발송합니다. |
| xr | WebXR API의 진입점인 XR 객체를 반환합니다. |
| buildID | 브라우저의 빌드 식별자를 리턴합니다. 현재 최신 브라우저에서 이 속성은 개인 정보 보호 조치로 고정된 타임스탬프를 리턴합니다. 예를 들어 Firefox 64 이상에서는 20181001000000을 반환합니다. |
| globalPrivacyControl | 자신의 정보가 공유되거나 판매되는 것에 대한 사용자의 동의를 나타내는 불리언 값을 리턴합니다. |
| standalone | 브라우저가 독립 실행 모드로 실행중인지를 나타내는 불리언 값을 리턴합니다. Apple의 iOS Safari에서만 지원합니다. |
| activeVRDisplays | 현재 VRDisplay.ispresenting이 true인 모든 VRDisplay 객체를 담고 있는 배열을 반환합니다. |
| appCodeName | 어느 브라우저에서든 항상 'Mozilla'를 반환합니다. |
| appName | 어느 브라우저에서든 항상 'Netscape'를 반환합니다. |
| appVersion | 브라우저의 버전을 문자열로 반환합니다. 정확한 값으로 사용할 때에는 이 기능에 의존하지 마십시오. |
| doNotTrack | 사용자의 추적 금지 설정 값을 알립니다. 이 값이 "1"인 경우, 당신의 웹사이트 또는 애플리케이션은 사용자를 추적해서는 안됩니다. |
| mimeTypes | 브라우저가 지원하는 MIME 타입들을 나열하는 MimeTypeArray를 반환합니다. |
| oscpu | 현재 운영 체제를 나타내는 문자열을 반환합니다. |
| platform | 브라우저의 플랫폼을 나타내는 문자열을 반환합니다. 중요한 값으로 사용할 때에는 이 기능에 의존하지 마십시오. |
| plugins | 브라우저에 설치된 플러그인을 나열하는 PluginArray을 반환합니다. |
| product | 어느 브라우저에서든 항상 'Gecko'를 반환합니다. |
| productSub | '20030107'과 '20100101' 중 하나를 문자열로 반환합니다. |
| vendor | 빈 문자열, 'Apple Computer Inc.', 'Google Inc.' 중 하나를 반환합니다. |
| vendorSub | 항상 빈 문자열을 반환합니다. |
그 중에서도 navigator.useragent는 현재 브라우저의 사용자 에이전트 문자열을 반환한다.
콘솔 로그에서 확인해보면 다음과 같은 문자열이 찍힌다.

이 문자열로 해당 기기가 모바일인지 pc인지 파악할 수 있는데, 해당 문자열에 android라든지, iphone이라든지, iPad 등 모바일 기기로 특정지을 수 있는 문자열이 포함되어있는지 정규표현식으로 판단하는 것이다.
그래서 아래 함수를 이용하면 모바일 기기인지 pc인지 판단할 수 있다.
function isMobile() {
return /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent);
}
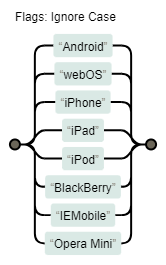
이번 정규표현식은 간단하다. 정규표현식을 분석해보면 Android 또는 webOS 또는 iPhone 또는 iPad|iPod 또는 BlackBerry 또는 IEMobile 또는 Opera Mini 라는 텍스트가 포함됬는지만 확인하는 정도이다.
그래서 정규표현식 구조도를 보면 아래와 같다.

✔️ 출처
Navigator - Web API | MDN
Navigator 인터페이스는 사용자 에이전트의 상태와 신원 정보를 나타내며, 스크립트로 해당 정보를 질의할 때와 애플리케이션을 특정 활동에 등록할 때 사용합니다.
developer.mozilla.org
🎃정규표현식이 왜 저렇게 구성됬는지 모르겠다면? 아래 게시글을 참고하면 도움이 될 겁니다.
[정규표현식] 정규표현식(Regular expression) (feat. javascript)
🎈 정규표현식(Regular expression) 정규 표현식(정규식)은 문자열에서 특정 문자 조합을 찾기 위한 패턴 🎈 언제 이용하는가? - 특정 형식의 문자열(e-mail 주소/전화번호/URL/RGB값/HEX값 등)인지 검사 //
smile-haha.tistory.com
🎃정규표현식 구조 이미지 출처를 알고 싶으시면? 아래 게시글을 참고해 주세요.
[정규표현식] 테스트 사이트
정규표현식을 작성할때, 저는 주로 크롬 개발자 도구의 console창에서 테스트를 해보고는 했습니다. 그런데 이번에 검색을 해보니 정규표현식을 테스트 하기 좋은 사이트가 있어서 소개해 보겠습
smile-haha.tistory.com
🎃또 다른 정규표현식 샘플을 확인하고 싶다면? 아래 예제는 어떠세요?
[정규표현식] 이메일 샘플
^0\d{1,2}(-|\))\d{3,4}-\d{4}$1. (일반적인) 이메일 특징 이메일 주소는 [ 로컬 부분 ]@[ 도메인 부분 ]으로 구성됨 1) 로컬 부분 - 대문자 및 소문자 라틴문자, 숫자 - 특수문자는 대부분 점(.), 밑줄(_),
smile-haha.tistory.com
[RegExp sample] HEX 타입 체크
🎈HEX란? 먼저 HEX 값은 색을 나타내는 표현 방식중 하나로, #과 16진수 6자리(+2자리)로 이루어져있다. 16진수는 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F 으로 표현되며, 알파벳 대소문자는 구분하지 않는다. HEX 값
smile-haha.tistory.com
[정규표현식] 전화/핸드폰 번호 샘플
^0\d{1,2}(-|\))\d{3,4}-\d{4}$1. (일반적인) 전화/핸드폰 번호 특징 - 0으로 시작 - 0NZ-XXXX-YYYY 또는 0NZ)XXXX-YYYY 과 같은 패턴 ※ 유선전화의 경우 편의상 지역번호에 괄호를 치는 경우가 있다. - 첫번
smile-haha.tistory.com
도움이 되셨으면 좋겠습니다!
'개발 > Regular expression' 카테고리의 다른 글
| [정규표현식] 이메일 샘플 (0) | 2024.05.11 |
|---|---|
| [정규표현식] 전화/핸드폰 번호 샘플 (0) | 2023.01.11 |
| [정규표현식] 테스트 및 시각화 사이트 (0) | 2023.01.11 |
| [정규표현식] capturing group (feat. javascript, visual studio code, notepad++) (0) | 2023.01.09 |
| [정규표현식] javascript에서 정규표현식 사용하기 (0) | 2023.01.08 |