npm(node package manager)은 Node.js에서 사용할 수 있는 모듈을 패키지화하여 모아둔 저장소이며, 패키지 관리 및 설치를 위한 CLI를 제공한다.
※CLI(Command line interface) : 텍스트 터미널을 통해 사용자와 컴퓨터가 상호 작용하는 방식.
하지만 꼭 Node.js를 사용할 때만 npm이 필요한 것은 아니다. 브라우저 기반 앱을 개발할 때에도 npm을 사용하면 일이 훨신 편하다.
- 개발 전 npm 홈페이지에서 내가 필요한 기능을 검색하여 존재한다면 그대로 가지고 와 사용함으로서 개발 시간을 단축할 수 있기도 하고, 꼭 사용하지 않더라도 참고할 수 있어서 좋다.
🎈 npm 설치
npm은 node.js를 설치할 때 함께 설치된다. node.js 홈페이지(https://nodejs.org)에서 설치 할 수 있다.

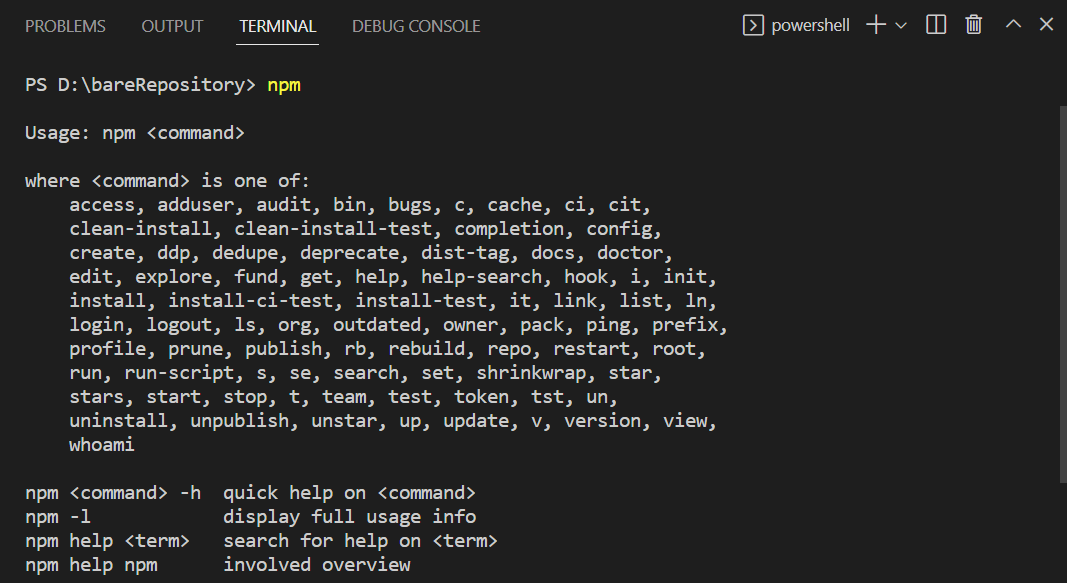
npm이 설치되었는지 확인하려면 터미널에서 npm을 쳐보자
$ npm
위와 같이 나타나면 설치 성공!
🎈npm init 명령어로 package.json 파일 생성
※ package.json은 내 패키지에 대해 다른 사람들의 설치/관리가 쉽도록 아래 내용을 명시한 문서
- 자신의 프로젝트가 의존하는 패키지의 리스트
- 자신의 프로젝트의 버전/라이센스 등
(이에 대해서는 따로 포스팅을 하도록 하겠다.)
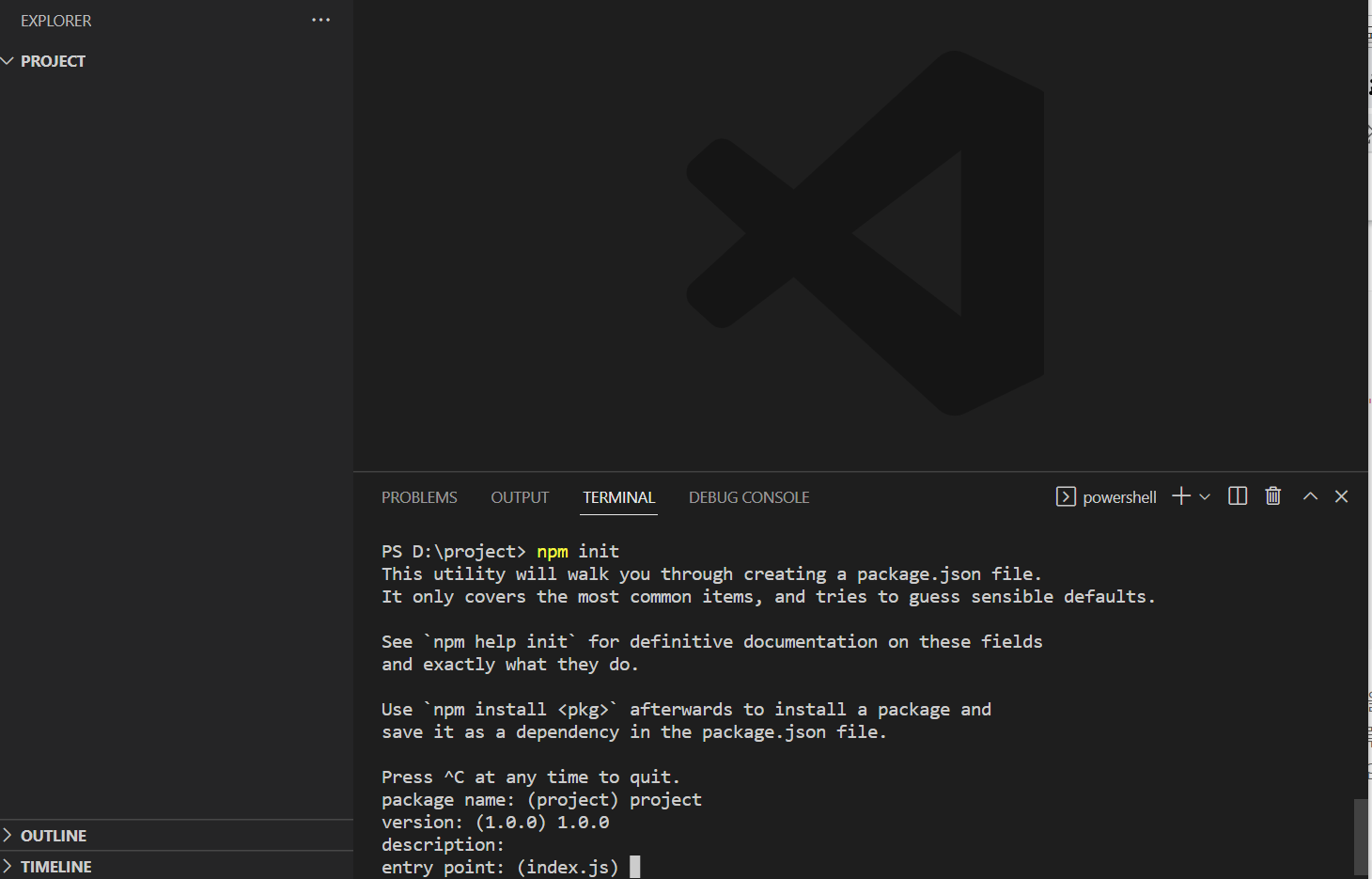
$ npm init
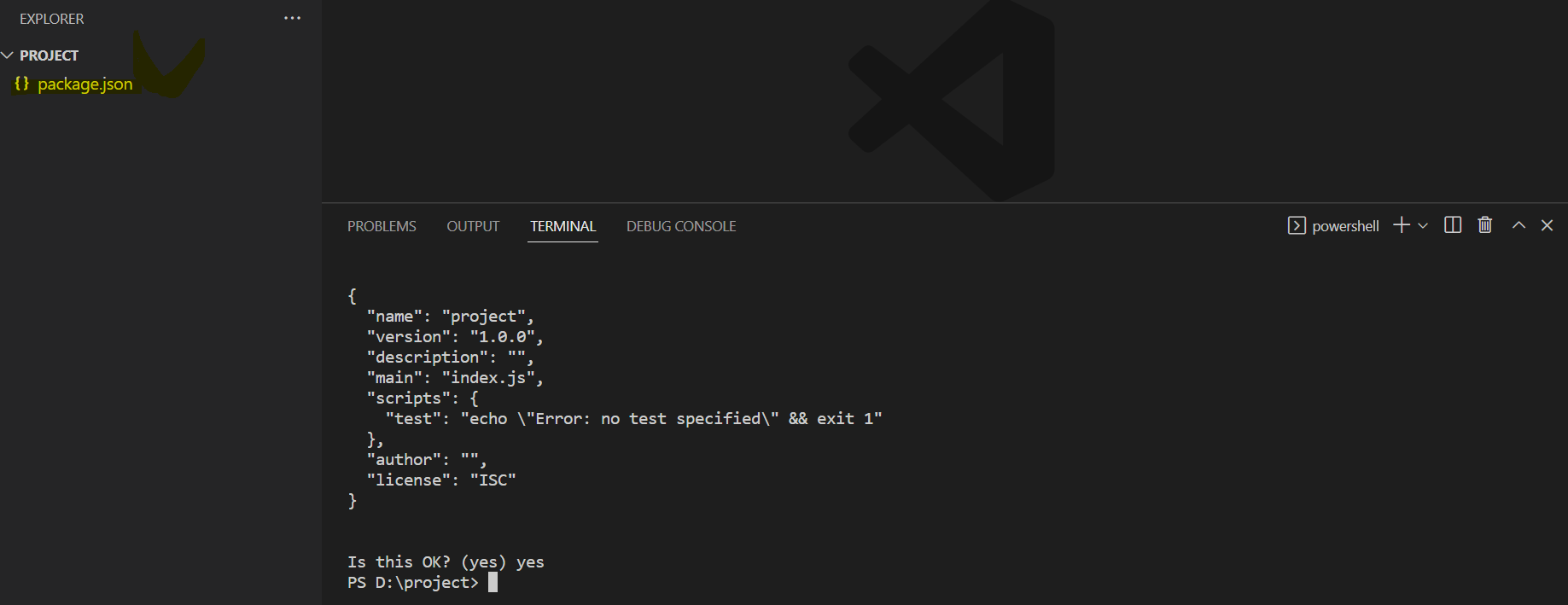
위와 같이 아무것도 없는 빈 프로젝트 경로에서 npm init을 쳐봤다.
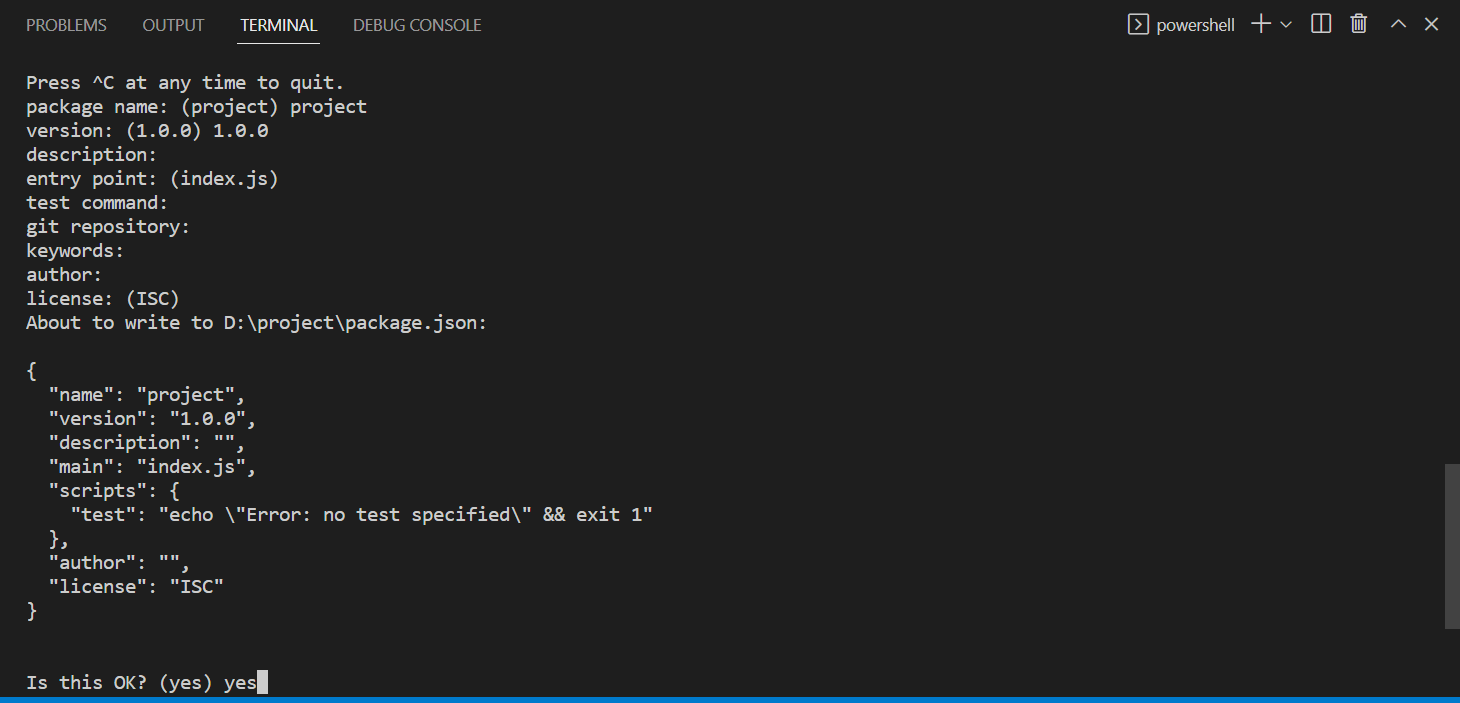
그러면 package name을 입력하라고 뜨고, 입력하면 version, description ... 등등을 입력한다.
일단은 대충 enter를 연속해서 누르고 마지막에 yes!

프로젝트 내에 package.json이 생겼다.

🎈npm package 설치
그렇다면 install 명령어를 통해 package를 설치해보자.
$ npm install <package name><@version> <option>- version은 입력하지 않으면 최신버전이 설치된다.
- option은 여러가지 있으나, -D와 --save 옵션만 보겠다.
💡 -D
$ npm install <package name><@version> -D-D 옵션으로 명령어를 치고 package.json을 확인하면 devDependencies에 패키지들이 추가된다.
이 경우, --production 옵션을 추가하여 배포할 프로젝트를 빌드할 때, devDependencies에 있는 패키지들은 포함되지 않는다.

💡 -save
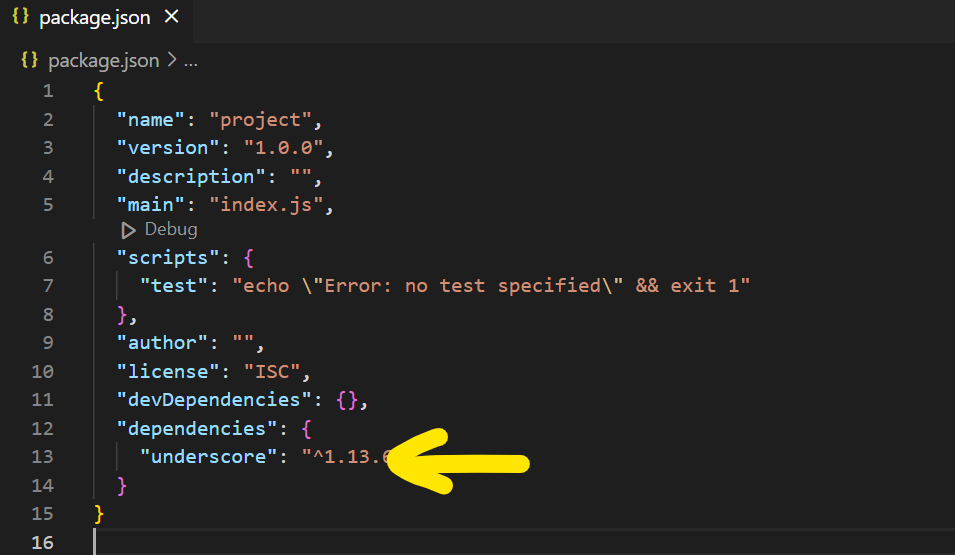
$ npm install <package name><@version> --save--save 옵션을 추가한 경우 devDependencies가 아니라 dependencies에 패키지가 추가된다.
※ npm5부터는 --save 옵션을 추가하지 않아도 npm install시, dependencies에 패키지를 추가한다.

이렇게 package.json에 내 패키지에서 사용하는 다른 패키지 목록이 관리되면, node_module 폴더 내부를 비워 놓고, npm init 명령어를 입력하면 해당 패키지들을 모두 다운한다. 그럼 git으로 프로젝트를 관리하고 있는 경우에, node_module은 .gitignore에 등록할 수 있다. node_module 부분을 버젼관리 할 필요는 없으니까.
🎈내 project에서 다운받은 패키지 호출하여 사용하는 방법
require('underscore')'개발 > javascript' 카테고리의 다른 글
| [javascript] 원시타입과 객체 Boolean으로 변환 (0) | 2023.01.01 |
|---|---|
| ECMAScript 2015(ES6) (0) | 2022.12.30 |
| [javascript] RGBA ↔ HEX 변환 (0) | 2021.01.12 |
| [javascript] javascript란? #정의 #역사 (0) | 2019.02.02 |
| [javascript] ModalDialog에서 window.open시 session 끊기는 문제 (0) | 2019.01.23 |